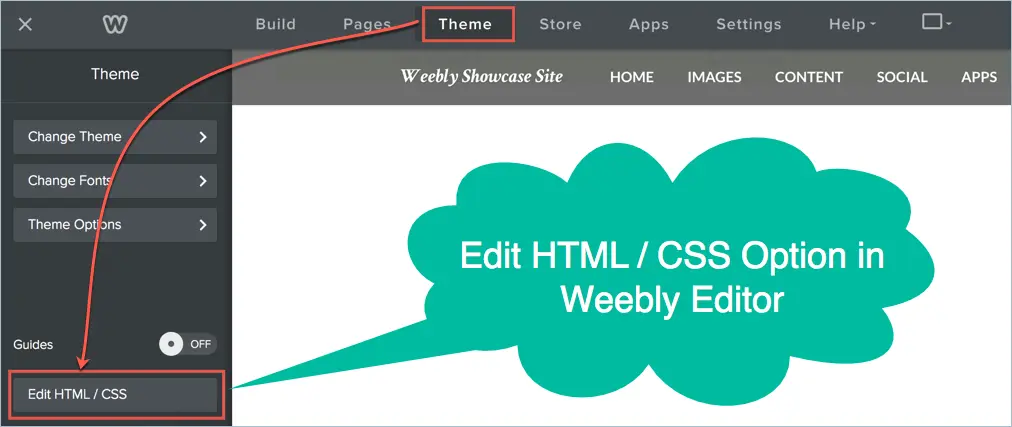
How to change favicon in blogger 2020? Step 1-If you are using New blogger platform then you will not find any option to change Favicon in blogger Layout menu.So you need to go back to classic mode (click on back to classic mode at left bottom). As shown in below screenshot. You can add it automatically by uploading a.png or.ico image named favicon to your publichtml folder. Alternatively, you can upload a regular image (jpg, BMP, gif, etc.) and modify the header.php file within your currently used theme folder.
AWS Amplify - the fastest, easiest way to develop mobile and web apps that scale.
I found this Free Favicon Maker the other day. It’s a nice tool to make a favicon (true to its name), but unlike other favicon generators, this one lets you create one from scratch starting with a character or an emoji. Naturally, I was curious to look at the code to see how it works and, while I did, it got me thinking in different directions. I was reminded of something I read that says it is possible to dynamically change the favicon of a website. That’s actually what some websites use as a sort of notification for users: change the favicon to a red dot or some other indicator that communicates something is happening or has changed on the page.
I started browsing the emojis via emojipedia.org for inspiration and that’s when it struck: why not show the time with a clock emoji (🕛) and other related favicons? The idea is to check the time every minute and set the favicon with the corresponding clock emoji indicating the current time.
We’re going to do exactly that in this article, and it will work with plain JavaScript. Since I often use Gatsby for static sites though, we will also show how to do it in React. From there, the ideas should be usable regardless of what you want to do with your favicon and how.

Here’s a function that take an emoji as a parameter and returns a valid data URL that can be used as an image (or favicon!) source:
And here’s a function that targets the favicon <link> in the <head> and changes it to that emoji:
(Shout out to this StackOverflow answer for that nice little trick on creating the link if it doesn’t exist.)
Feel free to give those a try! Open up the DevTools JavaScript console, copy and paste the two functions above, and call changeFavicon('💃'). You can do that right on this website and you’ll see the favicon change to that awesome dancing emoji.
Back to our clock/time project… If we want to show the emoji with the right emoji clock showing the correct time, we need to determine it from the current time. For example, if it’s 10:00 we want to show 🕙. If it’s 4.30 we want to show 🕟. There aren’t emojis for every single time, so we’ll show the best one we have. For example, between 9:45 to 10:14 we want to show the clock that shows 10:00; from 10:15 to 10:44 we want to show the clock that marks 10.30, etc.
We can do it with this function:


Now we just have to call changeFavicon(currentEmoji()) every minute or so. If we had to do it with plain JavaScript, a simple setInterval would make the trick:
The React part
Since my blog is powered by Gatsby, I want to be able to use this code inside a React component, changing as little as possible. It is inherently imperative, as opposed to the declarative nature of React, and moreover has to be called every minute. How can we do that?
Enter Dan Abramov and his amazing blog post. Dan is a great writer who can explain complex things in a clear way, and I strongly suggest checking out this article, especially if you want a better understanding of React Hooks. You don’t necessarily need to understand everything in it — one of the strengths of hooks is that they can be used even without fully grasping the internal implementation. The important thing is to know how to use it. Here’s how that looks:
Finally, just call useTimeFavicon() in your root component, and you are good to go! Wanna see it work? Here’s a deployed CodePen Project where you can see it and here’s the project code itself.
How To Code A Simple Favicon
Wrapping up
What we did here was cobble together three pieces of code together from three different sources to get the result we want. Ancient Romans would say Divide et Impera. (I’m Italian, so please indulge me a little bit of Latin!). That means “divide and conquer.” If you look at the task as a single entity, you may be a little anxious about it: “How can I show a favicon with the current time, always up to date, on my React website?” Getting all the details right is not trivial.
How To Set Favicon
The good news is, you don’t always have to personally tackle all the details at the same moment: it is much more effective to divide the problem into sub-problems, and if any of these have already been solved by others, so much the better!
Add Favicon Css
Sounds like web development, eh? There’s nothing wrong with using code written by others, as long as it’s done wisely. As they say, there is no need to reinvent the wheel and what we got here is a nice enhancement for any website — whether it’s displaying notifications, time updates, or whatever you can think of.